
Thor Lego God Of Thunder
A Sunday morning to myself, a lego Thor mini-figure, oo what fun you can have. Let’s jump straight in.

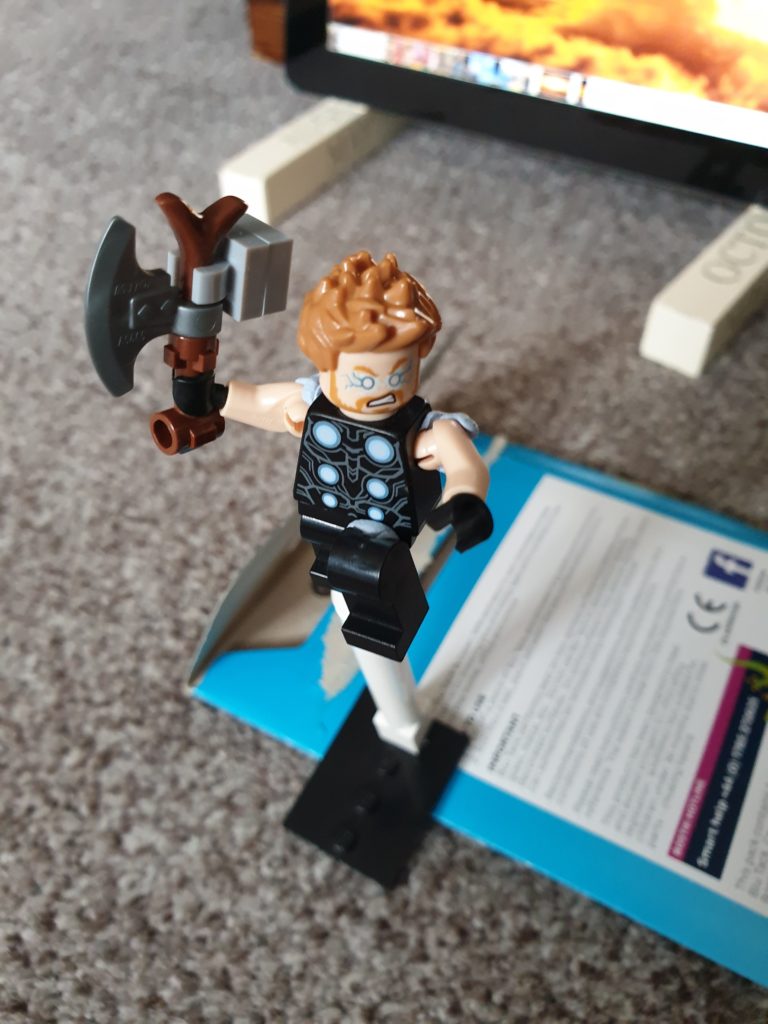
I used a fairly simple set up. Thor was posed as if jumping, arms spread holding his hammer. The background was my iPad and I used the bluetac package to get a better angle of him jumping into action. After a few shots and different angles I decided to use this image to edit.

Stage one was to clean up. I tried to use content aware removal on the stand but it did a terrible job so I had to use the clone stamp tool. The blue tac on his arm was also removed with the clone stamp tool.

Stage 2 was to add in the affects. I started by placing lightning on his eyes, chest and hammer. I found I could get a better affect by placing multiple lightning images and using the transform tools to mould it to each area.
I also wanted to add a glow to his chest and eyes. To do it I used a colour dodge layer and painted white then added outer glow on the layer style. I liked the effect, especially supported by the lightning.

To finish the affects I added some lightning from his left hand to the edge of the image. This took quite a bit of playing with the distort transform tool to get it how I envisioned it. I find the distort tool in photoshop elements can be hard to use but I think I got there in the end.
My final touch in Photoshop was to add some sparks. I used the black foreground colour brush to remove unwanted and distracting sparks.

Lastly, back in Lightroom, I added some saturation and vibrance. Adjusted to tone curve and added some vignette.
Overall I’m pretty happy with how it turned out. I hope you like it too.
